Developers Summit 2011のLT大会で発表してきました
【デブサミオフィシャルコミュニティから選出のLT大会2011】にappengine ja nightコミュニティから私が発表させて頂きました。このような機会を与えてくれたみんなに感謝します。
資料
当初はLTなのでネタで発表する予定でしたが、その時にちょっとした笑いがもらえるよりも(いやもらえる自信がないけど・・)何か一つでも時間を割いて聞いてくれている方にGoogle App Engineの魅力が伝わった方がいいのではないか.と考えてガチで紹介する事にしました。紹介するにあたって参加者はajnと違ってあんまりGoogle App Engineを知らない方が多いだろうと判断し難しい話を出来るだけ避けましたが如何だったでしょうか。話を詰め込み過ぎて3分30秒では時間が足らず早口でギリギリ時間内という形になってしまいました><);反省します。
今回資料を作る際にGoogle App Engineの良さを整理していたので下記に列挙してみます。
- Webアプリケーションを公開するのにGmailアカウントを用意したらコードを書いてデプロイするだけ
- インフラの知識は全く要らない。Webサーバ、DBサーバ、キャッシュサーバ等ははじめから用意されている
- Googleのインフラ(各サービス/サーバ)はそれぞれが別のノードで動作し、それぞれが無限にスケールアウトする仕組みになっている
- Webサーバはリクエスト数に応じて自動的にサーバが追加され自動スケールアウトする
- 自動スケールアウトは、秒間620リクエストをも軽々と捌く実績あり(mixi Xmas2010)
- Googleの40万台以上あるといわれるサーバリソースを用いて圧倒的な低コストを実現し、無料でも使える。無料でも月間数百万PVを捌ける。(※無料でどれだけこなせるかは作りによります。)
- バスキュールさん曰く、課金の目安は1日1000万ダイナミックリクエストで約100ドルの計算で試算が出来る。例えば2000万リクエストなら200ドル。一般的に?Google App Engineだと一桁は減る。ものによっては二桁違うという感じです。
- 雨の日めーるのような多くのリクエストを捌く必要がないアプリケーションなら無料で運用できる
- 新しいプラットフォームはわからない事が多い。でも、Google App Engineにはappengine ja nightコミュニティがある。Twitterで#appengine, #slim3ハッシュタグ付きで疑問点をつぶやけば大抵はその日の内に返信がもらえる。
- appengine ja nightのイベント開催はGoogle App Engine Japan Groupで告知されています。
- Google App Engineは無料でもDBを1GB使えて、Cronも動かせるしメールの送信受信も出来る。Google Apps(無料)と連携することで独自ドメインでもメール送受信できる。
- 受信はGoogle Appsのアカウントで受信させて、Gmailのフィルタでappspot.comのメールアドレスに転送すればok
- App Engineではメンテナンス期間中にデータベースが読み取り専用になってしまう事があった。システムによってはこれがいままでは最大の欠点だった。High Replication Datastoreというストレージを選択する事ができるようになり、メンテナンス中でも書き込みが可能になった。
- 30秒ルールが緩和された。1リクエストは30秒しか処理できないという制限があった。普通にWebアプリケーションを作成するのには問題ないように思えるがGoogle App Engineはバッチ処理もWebのハンドラで実装する必要があるため30秒ルールはバッチ処理を難しいものにしていた。しかし、CronとTaskQueueは10分まで処理できるようになった。
- Chanel APIでサーバPushできるようになり、チャットのようなリアルタイムWebなサービスが簡単にできるようになった。簡単にできるだけではない、何せインフラがGoogleという安心感が違う。Googleのインフラだからこそ価値があるのだ。
- Always On(常時サーバ起動オプション), Warm Up RequestsでSpringなどの重量級なフレームワークが使用できるようになった(?)疑問符をあげているのは私はGoogle App Engineで既存のフレームワークを使うことはあまりお勧めできないからである。また、Always Onで対応できるのはリクエストが少ない間だけでサーバが増える場合はどうしてもspinupは発生するからだ。
- 自動スケールアウトするPaaSと従量制課金であるという事。
- mixi Xmas2010はGoogle App Engineの二つの大きな特徴を活かしている。一つ目は自動スケールアウトで公開2日半(57時間)で100万ユーザ、一週間ほどで200万ユーザと急激なトラフィックを捌いている。こんなトラフィックが急増するシステムなのにインフラ担当者が不要なのには驚きだ。二つ目、mixi Xmasは期間限定のサービスで実際に稼動したのは30日もない。このような多くのサーバを必要として即座に多くのサーバが不要となる企画をも可能にするのが従量制課金の凄いところである。今まで不可能だった企画が簡単に出来てしまうのだ。
- Google App Engineで不要になるものを整理しよう
- サーバ管理者が不要
- サーバ機器の管理コストが不要
- サーバの死活監視が不要
- ロードバランサー不要
- トラフィックが急増してもハードウェアを慌ててセットアップする必要無し
- DBのバックアップが不要。Google App Engineでは一回の書き込みで3台以上のDBサーバに必ず書き込み、その全てで障害が起きない限りデータがロストすることはない。(※但し、コーディングミスによってデータを消してしまう場合はあるので絶対にバックアップが不要とは言えない)
- ログの一元管理。複数台のサーバを管理した人は経験があると思うが、複数台にまたがるログの収集と解析は大変だ。Google App Engineなら管理コンソールで一元的にどのサーバで発生したかを気にすることなくログが参照できる。またログはダウンロードも可能だ。
- ミドルウェアの組み合わせ検証不要。
- セキュリティパッチの適用やOSライセンス、またOSのアップデートによるプログラム修正は不要。なんてたってPaaSだからね。
Google App EngineではAdmin権限でリクエストするとCPU使用率と1リクエストあたりの課金額がわかる
Admin権限ありでログインするとHttpヘッダーで下記のようにCPU使用率とかがわかるようになってます。


- 作者: Dan Sanderson,玉川竜司
- 出版社/メーカー: オライリージャパン
- 発売日: 2011/01/24
- メディア: 大型本
- 購入: 5人 クリック: 414回
- この商品を含むブログ (27件) を見る
-
- ブラウザでChromeを使ってる人はCtrl+Shift+Jを押せばHttpヘッダー情報見れます
ATND Notifyがもっと評価されるべき5つの理由
去年、Chrome extensionでATNDを便利にするATND Notifyを作ったのにblogに書いてなかったので書く。Twitterでは"マジ狩る拡張"とか"数時間で埋まる人気の勉強会だが、ATND Notify(Chrome Extension)入れてる私に死角はなかった"とか"補欠繰り上がり通知で助かった"とかコメント頂いてます。

インストールしたらどんな良いことがあるか記載しまーす。良かったら使ってください。
- インストールはこちら
キャンセル待ちから参加できるように繰り上がった場合に通知してくれる
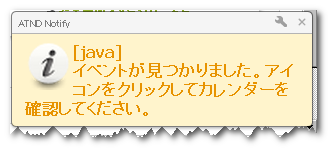
人気イベントの場合にキャンセル待ちで補欠になった事ありませんか?あれっていつの間にか参加可能になってても気づきませんよね。ATND Notifyでは参加できるようになったらHTML5のNotificationで通知してくれます。

こんな感じで通知してくれます。繰り上がり通知の画像じゃなくてあれだけど。。
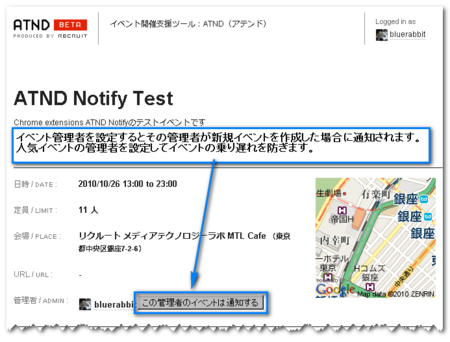
人気イベント管理者が新規イベントを作ったら通知する
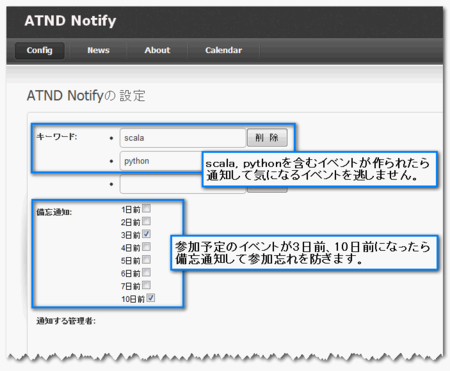
appengine ja nightとかhtml5系のイベントだとすぐに満席になってなかなか参加できないとか経験ないですか。イベントが作成されたら教えてくれればいいのに・・・。そんな願いを形にしました。

管理者登録をすると管理者が新規イベントを作成したら光の速さで通知して教えてくれます。もう乗り遅れないですよ。
イベントの開催日が近づくと備忘通知して教えてくれる
結構前に参加登録したんだけど、1日前になって明日だったの?とか思ったことありませんか。私はあります><)。そんなずぼらな人でもATND Notifyが一週間前だよーとか教えてくれます。

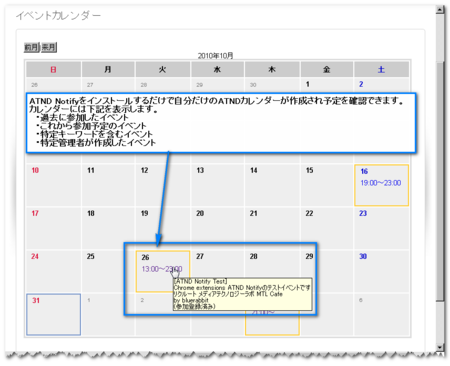
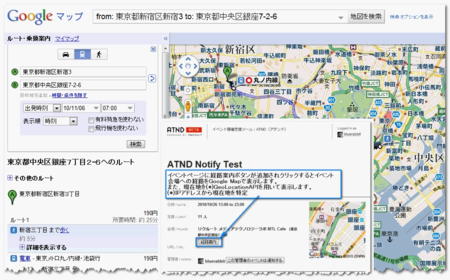
イベント会場への経路案内
さて、人気イベントにも遅れることなく参加登録できて、イベントカレンダーでスケジューリングもokになりました。次はどうやって行くかをGoogle Mapで調べますよね。イベント会場への経路案内ボタンが追加されます。クリックすれば一発で現在地から開催場所までの経路をGoogle Mapで表示できます。

上記以外にも特定のキーワードが含むイベントが見つかったら教えてくれるとか、イベントの開催時刻や場所が変わったら教えてくれたりします。良かったら使ってくださいね。
ではでは。
-
- タイトルはホッテントリメーカーで作ってみました。
Google App EngineのAdmin Consoleを便利にするChrome extensionを作ってます。
何ができるの?
- GQL実行履歴を保存し再実行できる
- GQLを自動生成する
- プロパティ名の下にテキストボックスが出るようになります。そこに値を入力するとGQLが生成されます。
- プロパティのデータ型がクエリ画面から把握できる
- この機能はCreateタブからCreate Entity画面を表示する必要があります。
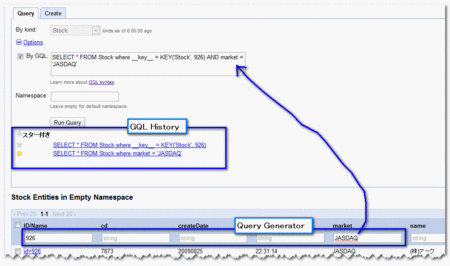
GQL実行履歴
HTML5のローカルストレージを使ってGQL実行履歴を保存して一覧表示してます。各GQLにはスターがつけられます。後でまた再実行したいGQLなんかをお気に入りとして保存できます。スター付きって書いてあるところをクリックするとスター付きのGQLのみが表示されるようになってます。あと、AppID毎にGQLは保存していますので他のAppID用のGQL履歴が表示されるとかウザイ事がないようにしてます。
GQLを自動生成する
ここはというか全部なんだけど要はGreasemonkeyです。javascriptでWebページをカスタマイズして各プロパティの上にテキストボックスを挿入してます。テキストボックスに入力するとonchangeイベントでGQLのテキストエリアにGQL文を突っ込む感じです。
プロパティのデータ型がクエリ画面から把握できる
微妙にわかりずらいですけど、各テキストボックスにHTML5のplaceholderを使ってデータ型を表示させてます。GQLはint, boolの時はhoge = '1'みたいにシングルコーテーションでくくっちゃだめなんですね。なのでそれがUIでわかるようにしてます。
というか実はくくっちゃだめだって後から気づいてKindが持っているプロパティの型情報が必要になったんですね。そこでCreateタブからCreate Entityページに型情報があることがわかったんでそこから型情報を取得してGQL生成のロジックに使ってます。で、せっかくの情報なんだからうまいこと表示できないかなと思って使ったのがHTML5のplaceholderです。HTML5のplaceholder便利ですね。
まだ作り途中
この前ふっと思って30分くらいでプロトタイプ作ってみて、最近は毎日花に水をやるように30分とか時間作って機能改良しています。まだ既知のバグとかあるんだけど、それなりには動くようになったのでよかったら使ってください。要望とかバグとかあったら@bluerabbit777jpまでtweetしていただけると助かります。
MacBook Air 11インチ欲しい!
下さいな。新年一発目の投稿がこれとはごめんなさい。
秀丸でeclipseのnext search(Ctrl+K)を実現する方法
eclipseでよく使うキーボードショートカットにnext search(Ctrl+K)があります。next searchは選択範囲文字列で下候補を検索するという単純な機能ですが、めちゃめちゃ便利でよく使います。ふと、これを秀丸でもやりたいなぁ〜と思ったのでマクロを作ってみました。作ったと言ってもたったの4行。
if( selecting ){
getsearch;
}
finddown;
- eclipse_next_search.MACという名前で保存する。
- キー割り当てで[Ctrl + K]にこのマクロを設定する。
- キー割り当てで[Ctrl + Shift + K]を検索系→下候補に割り当てる。
- 動作環境で検索→検索での表示→選択範囲ラジオを選択する
もっと早くやっておけばよかった。
ついでにZen-Codingも設定
■概要■
・Zen-Coding とは、CSS セレクタ風の簡単な記述をHTMLソースへ手軽に変換することを軸にしたコーディング支援ツールです。
・例えば、 div h1+p a が <div><h1></h1><p><a href=""></a></p></div> になります。
・本マクロは Zen-Coding の「記法からのHTML生成」と「生成したHTMLで既存のソースをラッピング」を秀丸エディタに導入します。
・その他の機能は、先駆者のみなさまが作られた既存のマクロでほぼ補うことができると思います。
- zencoding.macをマクロ登録する
- キー割り当てで[Ctrl + E]にこのマクロを設定する
Google Developer Day 2010(GDD)とGDD Bootcampにいってきた。
Google Developer Day 2010(GDD)基調講演
- Google App Engineは現在1week 55億ページビュー
- 日本はユーザが多い。appengine ja nightも紹介された
appengine ja nightの発表
- @shin1ogawaさん(GDDBootcamp) Slim3 ハンズオン資料
- Slim3 体験 - Bootcamp2010
- チューターとして@kazunori_279さんと私
- Slim3 体験 - Bootcamp2010
- @higayasuoさん,@kazunori_279さん GDD2010 appengine ja night + Slim3
松尾さんのGoogle App Engineセッション
過去のappengine ja nightの発表資料をみたい方はこちら
- #1,#2
- #3
- #4
- #5
- #6
- #7
- #8
- #9
- #10